前面的话
最近在复习自己写的博客,但有的博客内容很长,长到不知道多少时间可以读完。这时,就有种泄气的冲动。但,如果能够提供一个博客内容进度的插件,根据所读内容的多少,显示进度条,让自己对所读的内容进度心里有数,可以让自己平静下来,一点一点读下去。本文将详细介绍博客内容进度插件的实现
效果演示
无论是通过鼠标滚轮,还是拖动滚动条,也或者是按空格键,只要发生了页面的滚动操作,就会触发页面底部博客内容进度条的变化。根据当前内容的多少计算与博客所有内容的比例,最终对应成进度条的宽度。当鼠标移入进度条范围时,会以数字显示出当前的进度百分比
通过使用如下代码,可将进度插件插入页面中
由于目录和进度都是常用的功能,所以,我把进度的功能整合到的插件中了
原理解释
上面已经简明扼要的说明了进度条的原理,而实现起来也不困难。在触发滚动事件时,计算两个高度值。一个值H用来表示整篇博客内容的底部离页面顶端的距离。一个值h用来表示当前窗口内博客内容的底部离页面顶端的距离。从而比例值radio = h/H,就是进度百分比,以进度条的宽度变化显示出来
具体实现
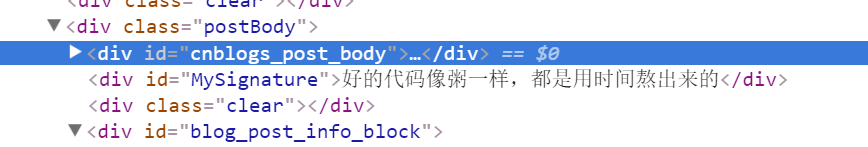
【1】获取博客内容总高度H,如下图所知,博客园将博客内容放在id为cnblogs_post_body的div内,通过scrollHeight来获取其高度即可。且该值是固定不变的,不需在发生滚动事件时再获取,页面加载完成后就可获取


function addEvent(target,type,handler){ if(target.addEventListener){ target.addEventListener(type,handler,false); }else{ target.attachEvent('on'+type,function(event){ return handler.call(target,event); }); }}var H;addEvent(window,'load',function(){ H = cnblogs_post_body.scrollHeight;}); 【2】获取当前页面窗口中显示的博客内容高度h,h实际上就是页面的滚动距离h2
var h = document.documentElement.scrollTop || document.body.scrollTop;
【3】进度条实现,通过H和h,可以计算出比例系数radio = h/H。HTML5新增了一个表单类控件progress,就是用来表示任务的进度或进程的
[注意]IE9-浏览器不支持
如果是IE9-浏览器,progress元素被退化为div元素,仅显示百分比即可
将progress的max值设置为H,将value值设置为h。滚动事件触发时,更新value值即可
addEvent(window,'scroll',function(){ var h = document.documentElement.scrollTop || document.body.scrollTop; progress.value = h; var radio = (h/H >= 1) ? 1 : h/H; progress.innerHTML = progress.title = Math.floor(100*radio) + '%'; }); 【4】样式设置
进度条的样式设置较为简单,将其固定定位,居于页面底部,并与窗口宽度相同
.progress{ position:fixed; left:0; right:0; bottom:0; width:100%; height:12px; text-align:center; font:12px/12px "宋体";} 【5】动态脚本
由于最终将以插件的形式呈现,所有的代码都需要动态生成
var progress = document.createElement('progress');progress.id = 'progress';document.body.appendChild(progress);
插件代码
//事件兼容function addEvent(target,type,handler){ if(target.addEventListener){ target.addEventListener(type,handler,false); }else{ target.attachEvent('on'+type,function(event){ return handler.call(target,event); }); }}//生成元素var progress = document.createElement('progress');progress.id = 'progress';progress.style.cssText = 'position:fixed;left:0;right:0;bottom:0;width:100%;height:12px;text-align:center;font:12px/12px "宋体";';document.body.appendChild(progress);//计算Hvar H;addEvent(window,'load',function(){ progress.max = H = cnblogs_post_body.scrollHeight;});//计算h及radioaddEvent(window,'scroll',function(){ var h = document.documentElement.scrollTop || document.body.scrollTop; progress.value = h; var radio = (h/H >= 1) ? 1 : h/H; progress.innerHTML = progress.title = Math.floor(100*radio) + '%'; });